블로그 및 사이트 소유 확인
티스토리 블로그를 하다 보면 사이트 소유 확인 및 메타 태그 등록을 해야 할 때가 있다. 기본적으로 사이트에 대한 내 소유 확인 수단이기도 하지만 외부 포털 검색 노출을 위한 검색 봇에 대한 접근, 그리고 웹마스터도구 사이트 등에서의 등록 관리 경우에도 이런 메타값의 등록은 필수이기 때문에 내 사이트, 내 블로그의 메타 등록은 상당히 중요한 부분이 된다.
이때 대부분 사이트 소유 확인을 위해 주어진 메타값을 내 블로그(사이트) HTML 문서 안의 코드로 삽입해야 하는데 초보자에게는 이게 여간 어렵고 복잡한 일이 아닐 수 없다. 더군다나 여러 관리도구 사이트에서 각각의 메타 태그를 HTML 문서 안에 넣다 보면 뒤죽박죽 되는 경우도 심심치 않다.
메타 태그는 HTML 문서의 맨 위쪽에 위치하는 태그로, HTML 문서 <head>와 </head> 사이에 입력하는 것이 보통이다. 그래서 메타 태그를 여기에 넣는다는 건 대부분 잘 안다. 문제는 이런 코드 입력 과정에서 실수를 하거나 다른 곳에 넣거나 다른 코드를 지우는 일이 생긴다면 의도치 않게 사이트(블로그) 오류를 불러일으킬 수 있다. 어쩔 수 없이 해야 하는 등록 과정이긴 한데 조심스러움이 클 수밖에 없다.
그러나 이것도 이전 과거 이야기. 지금은 사이트 소유 확인은 물론 여러 메타 태그를 메타 태그 등록기를 통해 1분 안에 끝낼 수 있다. 심지어 붙여넣기로 간단하게 복사해 넣어주기만 하면 HTML 문서를 따로 열어주지 않아도 등록기에 등록한 것으로 모든 과정이 끝나기 때문에 수월함도 수월함이지만 사이트 관리자 메뉴 접근 과정에서의 오류를 상당히 줄일 수 있어 이점이 많다. 티스토리에서 제공하는 플러그인으로 통해 HTML 문서 내부가 아닌 밖에서 등록하는 것이라 수정이나 재등록도 쉽지만 무엇보다 HTML 문서 안의 코드를 넣고 지우는 게 아니라서 부담감이 크게 줄어든다.
네이버 및 구글 사이트 소유 확인
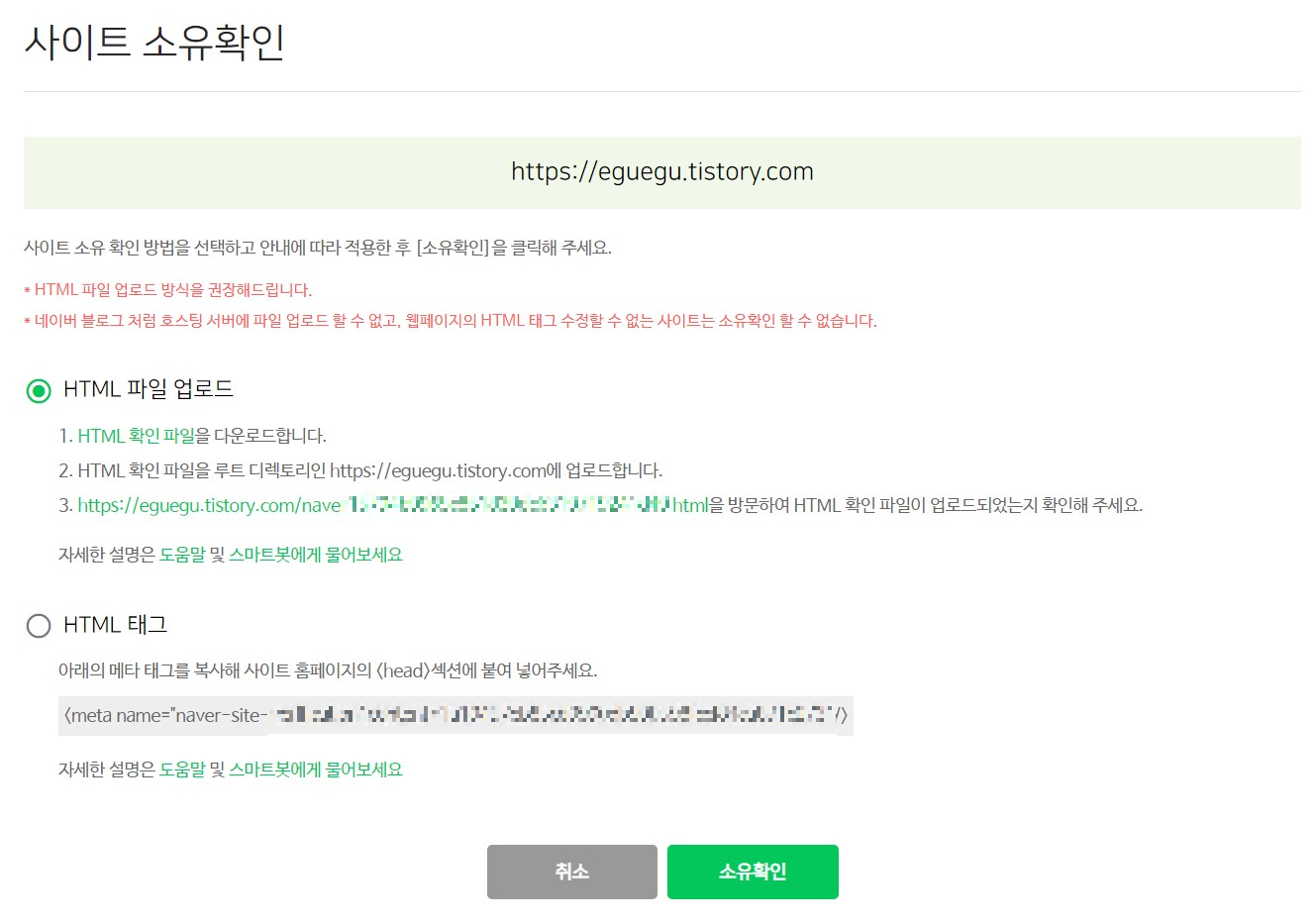
보통은 정해진 기간이 되면 포털이나 검색사이트 등에서 사이트 소유 확인 (갱신) 메시지를 보내어 다시 확인 요청을 한다. 물론 처음 사이트를 등록할 때도 이 과정은 필요한데 이후 주기마다 소유 여부를 계속 확인하기 때문에 이 과정은 매년 반복된다. 이때 해당 관리도구 사이트에 접속하면 사이트 소유확인에 대한 요청을 받게 되고 그 과정에서 여러 옵션을 선택해야 하는데 보통 많이 하는 것이 메타 태그 등록이다. HTML 파일 업로드도 쓰이긴 하지만 별도의 페이지를 만들어 다운로드한 파일을 업로드 한 이후 재확인을 거쳐야 하기 때문에 아무래도 임시비밀번호처럼 주어지는 메타 값을 그냥 받아 내 사이트에서 확인시켜 주는 것이 조금 더 쉽다.

보통은 티스토리 블로그를 사용하는 경우 네이버 사이트 소유 확인 기간이 만료되어 갱신(재갱신)이 필요할 때 위와 같은 메시지와 옵션을 보게 된다. 여기서 두 번째 항목인 HTML 태크 항목을 체크한 후 해당 태그 내 관리자 메뉴로 들어가 HTML 문서 안의 헤드 섹션 안에 넣게 되는데 이전까지는 이것이 가장 보편적인 확인 수단 방법이었다면 지금은 그렇게 할 필요가 없다. 티스토리에서 제공하는 플러그인을 통해 간단히 등록하는 방법이 있기 때문이다.
수년 전부터 제공된 기능인데 의외로 잘 모르는 분들이 꽤 있다. 지금도 네이버 사이트 소유 확인 및 메타 등록에 대한 글을 검색하면 100개 중 99개는 기존 방식처럼 헤드 섹션 안에 주어진 코드를 넣으라고 알려주는 것이 대부분일 정도인데 플러그인에 대한 정보 업데이트가 잘 안 된 것인지 아직도 과거처럼 일일이 HTML 문서를 열어 헤드와 헤드 사이에 넣으라는 안내 글이 상당히 많다.

네이버 사이트 소유 확인에 대한 요청이 있다면 (갱신요망) 관리자 메뉴에서 플러그인에 들어가 위 사진처럼 <Meta tag/> 플러그인을 찾아 사용 등록을 하면 갱신을 아주 쉽게 끝낼 수 있다. 메타 태그를 알아서 내 HTML 문서 안에 넣은 것처럼 인식시켜 주는 것인데 플러그인을 누르면 아래처럼 등록 화면이 나오면서 메타 태그 값을 입력하게 되어 있다.

위 예시처럼 네이버웹마스터도구에서의 메타값, 네이버봇 접근에 대한 메타값, 네이버 사이트 소유 확인에 대한 메타값을 각각 메타 태크 추가 (+)를 눌러 계속 넣어줄 수 있다. 네임 뒤 태그 설명 이름은 자기가 알아보기 쉽게 그냥 적으면 된다. 이렇게 하면 별도로 HTML 문서를 열고 메타 태그 값을 HTML 문서 안의 <head>와 </head> 사이에 입력할 필요가 없다. 메타 태그 등록기에 입력하면 그대로 결과가 똑같아 진다. 태그 값을 넣은 후 등록(확인)을 누르면 그대로 끝이며 바로 네이버 사이트 소유 확인창을 다시 가서 확인해 보면 실시간으로 확인 완료 표시가 되어 사이트 소유 갱신도 바로 끝난다.
내 블로그의 경우처럼 봇, 웹마스터도구 태그값도 각각 넣어도 되지만 검색 및 사이트 도구 관리에 지장이 없다면 필수는 아니라서 반드시 모든 항목에 각각의 태그를 넣을 필요는 없다. 네이버 사이트 소유 확인을 위한 메타 등록만 진행해도 상관없다.
사용할 때 반드시 주의해야 할 내용
참고로 주의해야 할 것이 있다. 굉장히 편리하고 좋은 플러그인인데 이게 엉뚱하게 일을 키우는 경우가 있다. 등록 확인 버튼 옆에 취소가 있는데 화면 등록이 완료된 상태에서 취소 버튼을 누르면 메타 태그값이 모두 삭제된다. 기존에 잘 등록하고 쓰던 경우라면 상황이 더 복잡해진다. 아직 갱신 시점이 도달되지 않았는데 다른 메타 태그를 넣는다고 하다가 수정한다고 착각해 취소 버튼을 누르면 기존에 입력되어 있었던 모든 태그 값도 다 사리지기 때문에 문제가 복잡해질 수 있다. 등록을 하고 나서 위 화면을 나가려면 사이드 빈 페이지 부분을 클릭해야 하는데 이 화면에서의 취소 버튼은 태그 값의 수정이나 취소가 아니라 "플러그인" 사용 취소를 의미하기 때문에 취소 버튼을 누르는 순간 메타 태그 등록기가 사용하지 않음으로 바뀌면서 태그가 모두 지워지게 된다.
등록 확인 버튼을 누르면 그 즉시 다음 페이지로 넘어가는 알고리즘처럼 이 화면도 알아서 화면 밖으로 나가 관리자 메뉴가 보이면 그만인데 굳이 이걸 왜 착각하기 쉽게 만들었는지 의문이지만 아무튼 등록 후 화면을 끈다는 생각에 (메뉴 밖으로 나간다는 생각에) 취소 버튼을 누르게 되면 모든 것이 제로 상태로 돌아가기 때문에 등록기를 쓰고 있다면, 쓸 생각이라면 해당 메타 태그 값을 유지하는 기간 동안은 취소 버튼은 무조건 누르지 말아야 한다. 만약 메타 태그 플러그인을 잘 쓰던 기존 사용자가 네이버 사이트 소유 확인에 대한 메타 태그만 따로 수정하려 했다가 취소 버튼을 잘못 누르게 되면 기존에 등록되었던 구글 메타 값도 모두 지워지기 때문에 상당히 주의해야 한다.
이때 구글 메타 값은 구글 웹마스터도구에 가서 바로 재확인을 한 다음 재입력을 해주면 그만이지만 네이버의 경우는 다시 사이트 등록 "취소" 후 재등록을 해야 하기 때문에 내 사이트 검색이 사실상 초기화 된 것과 다르지 않다. 사이트 등록 취소가 되면 기존의 검색 데이터 값과 내 블로그(사이트) 분석값도 모두 삭제되기 때문에 네이버 검색에 다시 처음 등록하는 꼴이 되니 그걸 방지하기 위해서는 사이트 소유 확인 페이지에서 제공한 HTML 태그 값은 무조건 메모장에 따로 붙여 넣기를 해 두어야 불상사를 막을 수 있다.
정리하면
다양한 메타 태그값은 더 이상 HTML 문서를 열어 수정 입력하지 않아도 된다. 티스토리는 메타 등록기를 플러그인으로 제공하기 때문에 여기서 메타 태그값을 넣으면 동일하게 작동한다. 네이버 사이트 소유 확인에 대한 메타 태그 등록도 마찬가지. 더 이상 네이버, 구글 메타 등록을 위해 HTML 문서를 열어 수정하거나 바꿀 필요가 없다. HTML의 <head>와 </head> 사이를 찾을 필요도 없고 <head>와 </head> 사이에 지저분한 태그 값을 계속 남겨 둘 필요도 없다.
메타 태그 등록기를 사용하게 되면 이후부터는 해당 플러그인을 더 이상 쓰지 않는 이상 등록기의 취소 버튼은 절대 누르지 말자. 기존에 메타 태그 값이 등록된 상황에서 등록, 입력을 하지 않고 그냥 구경하다가 화면 밖으로 나간다는 생각에 취소 버튼 누르면 (화면 나가는 버튼인 줄 착각) 등록기 사용하지 않음으로 바뀌면서 메타 태그값이 모두 지워지니 지워진 모든 태그 값을 다시 일일이 찾아 등록해야 한다.
별도의 문서, 메모장에 그동안 입력한 메타 태그값을 적어두었다면 그대로 다시 입력하고 등록 완료하면 30분 넘게 걸릴 일을 3분 안에 해결할 수 있지만 만약 태그 값을 따로 적어두지 않았다면 다시 찾아 적거나 새로 발급받아 넣어야 하기 때문에 시간과 노력이 생각보다 클 수 있다. 고로 플러그인 사용법에 대해 잘 숙지하고 있어야 한다. (모든 플러그인 등록 사용 화면은 사이드 빈칸에 마우스를 눌러야 플러그인 페이지에서 나간다) 물론 이미 확인이 되었고 잘 운영되고 있는 블로그이며 재확인, 재갱신이 필요치 않다면 삭제 후에도 계속 검색 노출이나 블로그 활동 확인이 되기 때문에 문제는 없다. 다음 갱신 요청 때 어차피 새 태그값을 받아 넣어야 하니 그때 다시 입력해도 상관없다. 다만 태그값이 지워지면서 네이버나 구글이 잘 찾아오지 못할까 찜찜할 뿐,
[교육/문제풀이] - 당신의 문해력 플러스에 나온 주식 문제 (의도치 않은 킬러 문제)
[교육/언어유희] - 큰 밧줄을 왜 동아줄이라 부를까? (동아 뜻)
[교육/천재해법] - 명문대의 조건과 공통점 (주관적 대학 평가 순위)
'과학 > 인터넷' 카테고리의 다른 글
| 아이패드( iPad) 활성화 등록 서버 사용 불가 메세지 해결법 (0) | 2021.12.28 |
|---|---|
| 유선 인터넷 연결한 노트북으로 집에서 무선 와이파이 만드는 법 (0) | 2020.07.15 |
| Apple 아이패드(iPad) 충전 빠르게 하는 안전한 방법 - 노트북(PC) (0) | 2020.05.02 |
| 미국의 인터넷 망중립성 폐지가 의미하는 것들 (0) | 2017.12.23 |
| 테더링 유선 연결이 잘 되다가 갑자기 안될 때 (PC 네트워크창에 안보일 때) (3) | 2017.01.26 |
| 방문자 수 100만 돌파기념 유입경로 및 유입순위로 본 네이버의 독점력 문제 (0) | 2016.11.09 |
| 반응형 PC웹/모바일웹 테스트 및 화면 확인/ PC, mobile Web Design test (카카오다음 - 트로이) (0) | 2016.09.01 |
| PC/인터넷/컴퓨터 인기 및 필수 소프트웨어 프로그램 자료 모음 (0) | 2016.08.23 |




댓글